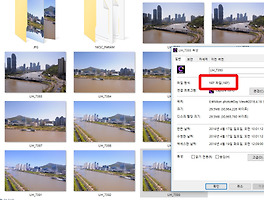
카테고리를 클릭했을때 목록이 글로만 나오면 뭔가 밋밋하겠죠?
그래서 좀 있어보이게 썸네일로 나오면 쪼메 그럴싸 하겠지요?
네이버 검색 신공으로 어느 블로그의 상세한 설명과 함께 하니 생각보다 쉽게 되어서
적용 방법을 제 블로그에도 소개할까 합니다
이제 깔끔한 썸네일 적용을 시작해보도록 합시다 ..아자 아자 화이팅 !
▲ 위 사진처럼 카테고리 목록을 썸네일로 나오게하는 방법입니다
저도 네이버 검색한후에 어느분 블로그에서 따라해봤는데 잘되더라구요
생각보다 아주 간단하니 잘보시고 해보시면 될거같습니다...아자 ~ 화이팅 !!
수정을 하기전엔 꼭 스킨에서 기존 스킨을 꼭 저장한후 수정하시기 바랍니다 잘못되었을경우 기존꺼로 바로 되돌리시면 되니깐요 ^^
소스 복사 첨부파일 열기해서 편하게 복사해서 사용하세요 ^^;;
첫번째, HTML에서 Ctrl+F 를 눌러 <s_list> 검색하세요
<s_list>
<div class="searchList">
<ol>
<s_list_rep>
<div class="fixed_img_col">
<li>
<a href="">
<span class="thumb"><img class="dno"></span></a>
<div class="text">
<a class="title" href=""></a>
<span class="date"></span>
<span class="cnt">1</span>
</div>
</li>
</div>
</s_list_rep>
</ol>
</div>
</s_list>
기존 <s_list> ~ </s_list>까지 내용을 지우시고 위내용을 넣어주세요
두번째, HTML에서 Ctrl+F 를 눌러 </body> 검색하세요
</body> 바로 아래
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
var col = 3;
var width = 320;
/script>
<script src="http://cfs.tistory.com/custom/blog/188/1883868/skin/images/ygal.js"></script>
여기서 var col =3 썸네일이 3개씩 나온다는 것이며
var width = 320; 은 썸네일이 가로폭이 320이라는 말입니다
이부분은 나중에 블로그 사이즈마다 조절해서 사용하시면 될듯합니다
마지막줄 <script src="http://cfs.tistory.com/custom/blog/188/1883868/skin/images/ygal.js"></script> 이주소 경로는
첨부파일 ygal.js를 업로드후 속성에 주소복사하면 자신의 블로그 주소가 복사되니 그걸로 바꾸어주셔야됩니다
세번째, CSS 맨 밑 하단에 추가해주세요
.searchList li {
float:left;
margin:0 1% 20px;
width:31%;
background:#2f343f;
border-radius:5px;
box-shadow:0 1px 10px rgba(0,0,0,.4);
}
.searchList .thumb img {
width:100%;
height:auto;
border-radius:5px 5px 0 0;
overflow:hidden; background:#fff;
}
/* fixed_img_col */
.fixed_img_col li{overflow:hidden;}
.searchList { text-align: center; }
그러면 작업이 완료된것입니다 !! 생각보다 아주 간단하죠?
저는 왕초보라 이것만 하는데도 하루종일 걸렸네요 -_-++ 하고나니 너무 간단해서 소개해드립니다 휴~
스킨마다 적용이 될수도있고 안될수도 있으니 그래도 공부삼아 해보시는것도 괜찮겠죠? ^^

 소스 복사.txt
소스 복사.txt ygal.js
ygal.js